浏览器控制台防检测
根据 https://github.com/AEPKILL/devtools-detector 的检测方法进行了一个逆向反检测...需要在哪些网站上运行,自己添加到脚本编辑器-设置-用户包括里面去
For developers
对一些检测网页控制台是否打开的方法进行了逆向破解
这个脚本是我之前的脚本反 devtools-detector 反调试 2的上位替代。 同样的功能,不同的实现,更好的稳定性和兼容性,更简单的操作/使用方法。
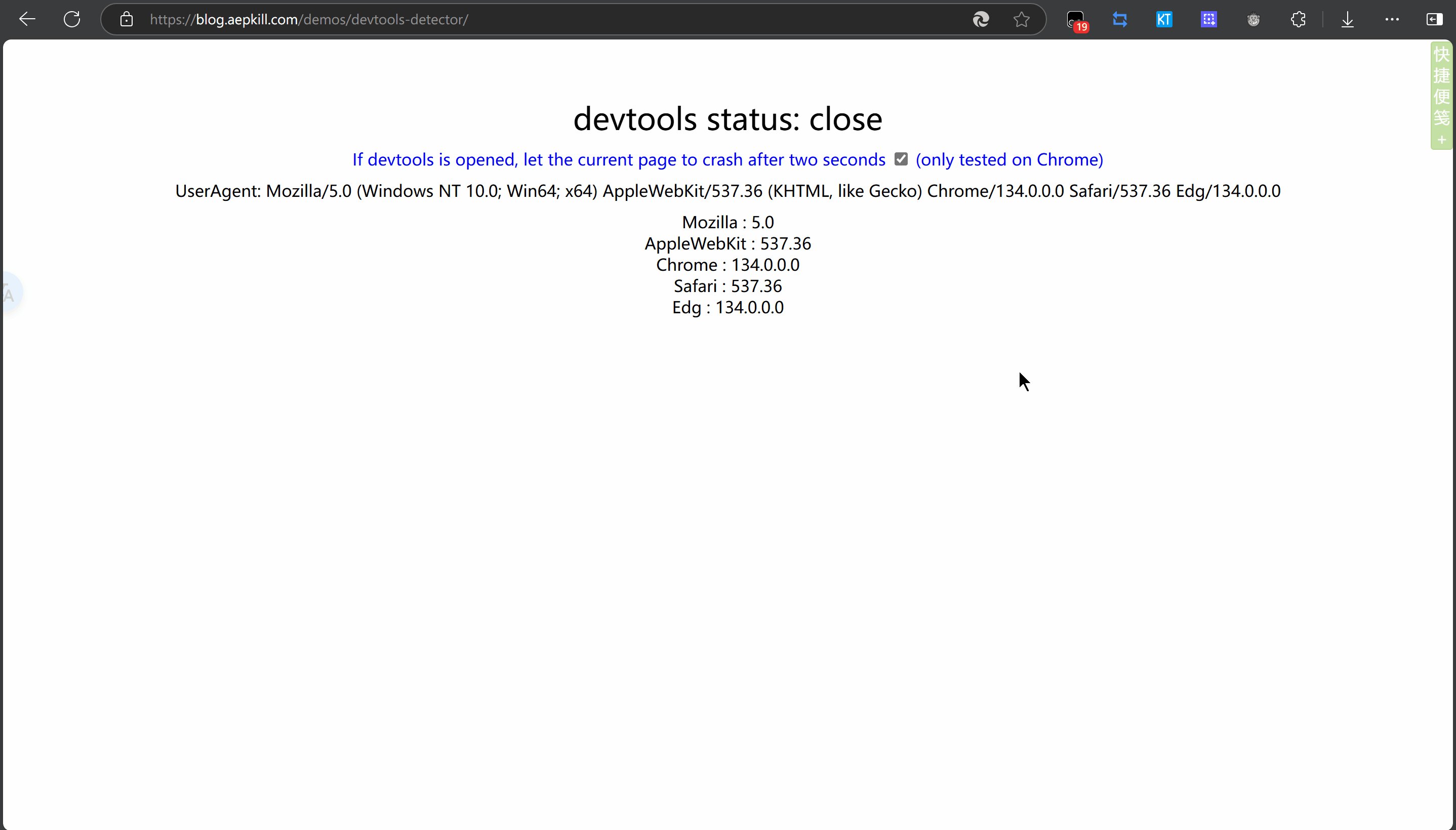
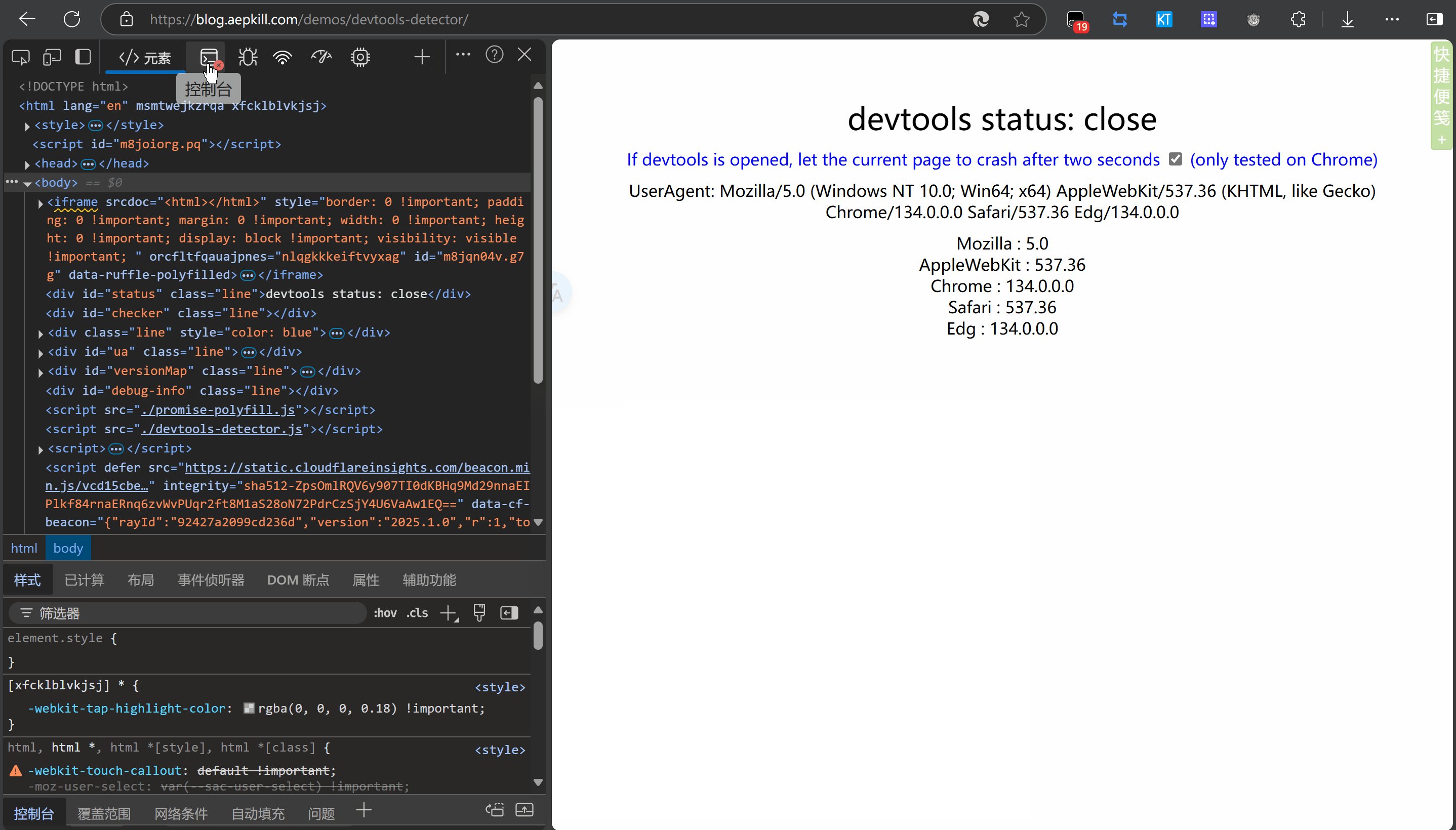
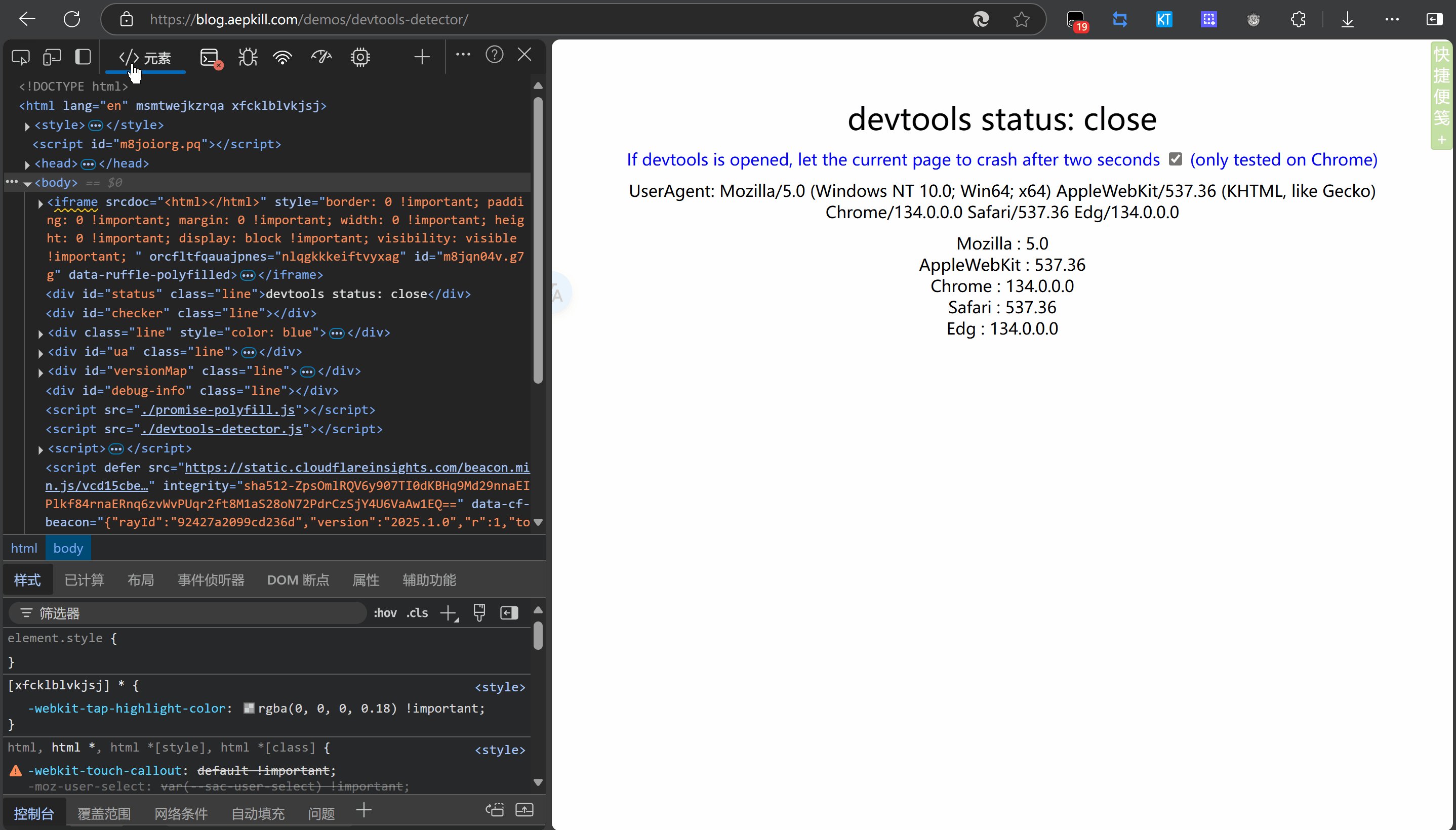
已通过devtools-detector的测试页面的检测
关联贴:https://www.52pojie.cn/forum.php?mod=viewthread&tid=2000514
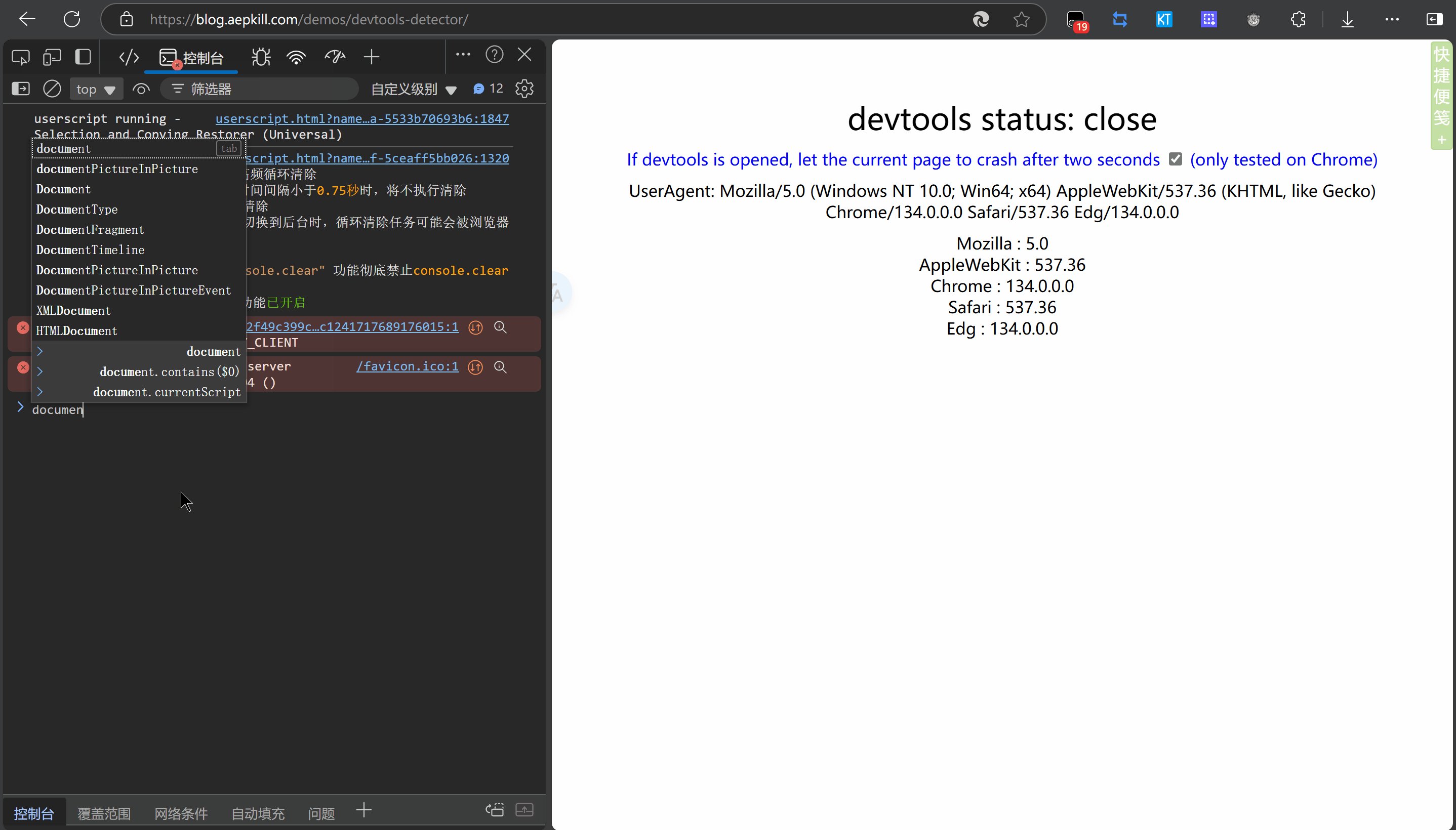
效果

使用方法:
注意:虽然使用各种脚本管理器都可以运行,但是Tampermonkey(篡改猴)效果最好,用起来也最方便
如果你的脚本管理器是 Tampermonkey(篡改猴)
- 将你要调试的网站添加到 Tampermonkey脚本编辑器-这个脚本-设置-包括/排除-用户包括 里来
- 将 Tampermonkey-设置-安全-Content Script API 设置为 Userscript API Dynamic
- 打开你想要调试的网站并打开网页控制台(顺序不重要),如遇无限debugger,直接在debugger那一行行号上
右键-永不在此处暂停并点击继续执行 - 此时应该已经过掉了所有检测,可以开始调试了
如果你的脚本管理器是 Violentmonkey(##猴)
- 将你要调试的网站添加到 Violentmonkey脚本编辑器-这个脚本-设置-@include规则/@match规则 里来
- 到 ##猴-设置-通用 勾选上 同步 page 模式
- 打开你想要调试的网站并打开网页控制台(顺序不重要),如遇无限debugger,直接在debugger那一行行号上
右键-永不在此处暂停并点击继续执行 - 此时应该已经过掉了所有检测,可以开始调试了
如果你使用其他脚本管理器
- 将你要调试的网站添加到本脚本的作用域里来,具体参照脚本管理器的说明
- 保持网页控制台关闭状态,打开你要调试的网站
- 打开网页控制台,如果弹出无限debugger,直接在debugger那一行行号上
右键-永不在此处暂停并点击继续执行 - 此时应该已经过掉了所有检测,可以开始调试了
需要注意的是不要在加载目标网站之前就把标签页的网页控制台打开,那样有可能会被检测到
笔者测试通过的网站有:
- https://www.fufugal.com/
- https://blog.aepkill.com/demos/devtools-detector/
- https://www.aiqicha.com/
- https://aiqicha.baidu.com/
- https://samy.pl/
- https://www.caoayu.top/
欢迎反馈测试通过/不通过的网站以完善这个列表,并研究探讨更多防检测思路
Q&A
我是移动端浏览器,用的eruda或类似的网页控制台,这个脚本有用吗?
没有。这是针对普通pc浏览器设计的。控制台一直被清除,这个有办法解决吗?
可以自己写一个一行的脚本 `console.clear = function() {};` 然后标注`@run-at document-start`,再在`浏览器控制台-网络`开启`禁用缓存`和`带宽限制`,让脚本比网页内js执行更早,hook掉`console.clear`就可以了。已经在v0.2版本解决了,现在对于频繁的清除调用,会直接不执行清除操作。
按照步骤安装配置好脚本以后,打开控制台还是被检测到了。。
- 有可能是脚本执行时间不够早,导致拦截失败。可以在 网页控制台-网络 选项卡中 禁用缓存 - 模拟网速为3G/慢速4G - 刷新页面 试试,让网页加载慢一点,我们的脚本运行就相对提前了
- 有可能页面通过对比页面内框架宽高和外部宽高,推测出页面内打开了网页控制台,可以将网页控制台位置设置为独立窗口试试
- 如果还是不行,有可能是网页用了一些未知的检测方法,没有被拦截到,您可以:
- 利用脚本的 自定义用户代码 功能,自行编写代码过掉检测
- 也十分欢迎 反馈,和我一起探讨过检测的方法思路
控制台里有许多垃圾消息
网页在检测控制台是否打开时会频繁输出垃圾消息,为此脚本提供了一个Tampermonkey菜单项,用于禁止网页向控制台输出,请按需开启「自定义用户代码」功能是干什么的?
利用这个功能,您可以输入自行编写的javascript代码,脚本会在页面开始加载时(尽早)将您的代码插入到页面中运行,方便您的代码在页面上获取一个相对较早的运行时机。