- Информация
- Код
- История
- Обсуждения (5)
- Статистика
YouTube Boost Chat
Full Replacement of YouTube Chat Message List
YouTube Boost Chat
You might use YouTube Super Fast Chat to have smoother chatroom experience.
You might use YouTube RM3 to reduce memory usage.

Description
This is the full replacement of chat message list, like HyperChat.
We use the latest web technology called SolidJS for high efficient DOM tree handling.
You can feel the smooth update of messages with the least memory usage.
selector 參考
#items -> .bst-message-list
#message -> .bst-message-body
stylus / usercss 參考
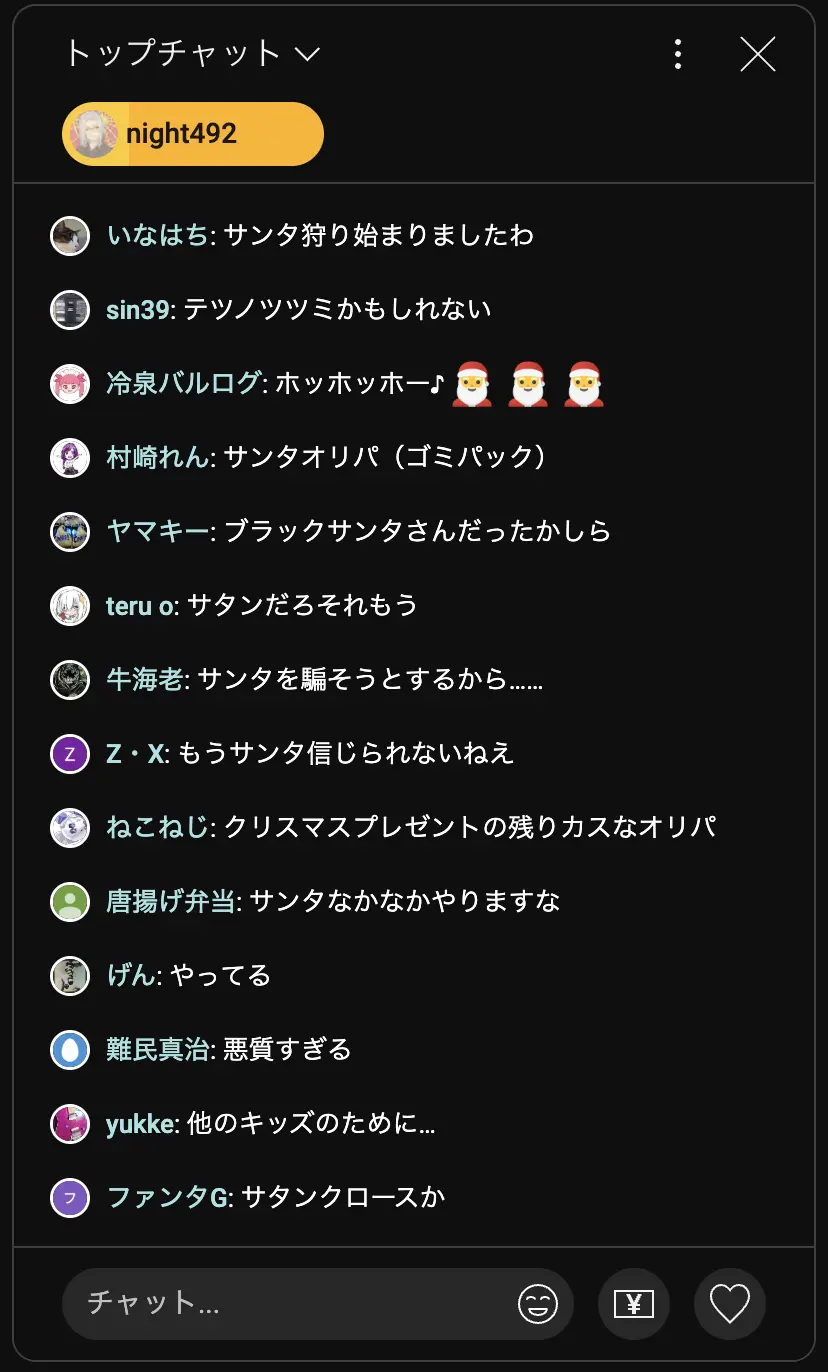
original 原型

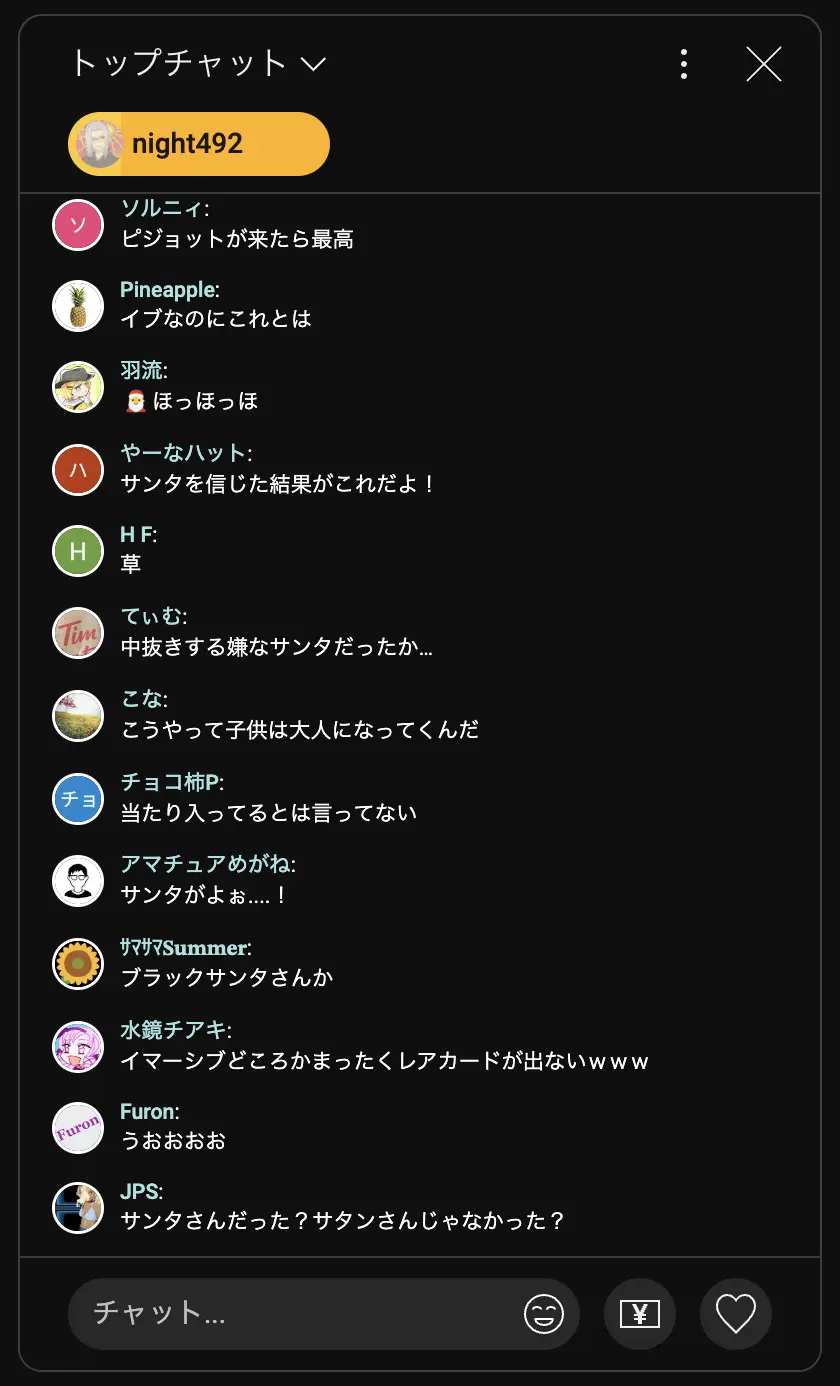
Example1 例1
body .bst-message-list[class] {
--bst-message-entry-pl:30px;
--yt-live-chat-profile-icon-size:26px;
--yt-live-chat-first-line-height:1.6;
--yt-live-chat-emoji-size: 12px;
--bst-author-badge-size: 12px;
}
.bst-message-body {
display:block;
}
.bst-gift-message .bst-message-body {
display: inline;
}
.bst-message-entry{
font-size:8pt;
}
.bst-message-profile-holder{
margin-top:2px;
top:8px;
}
bst-tooltip {
font-size: 8pt;
}

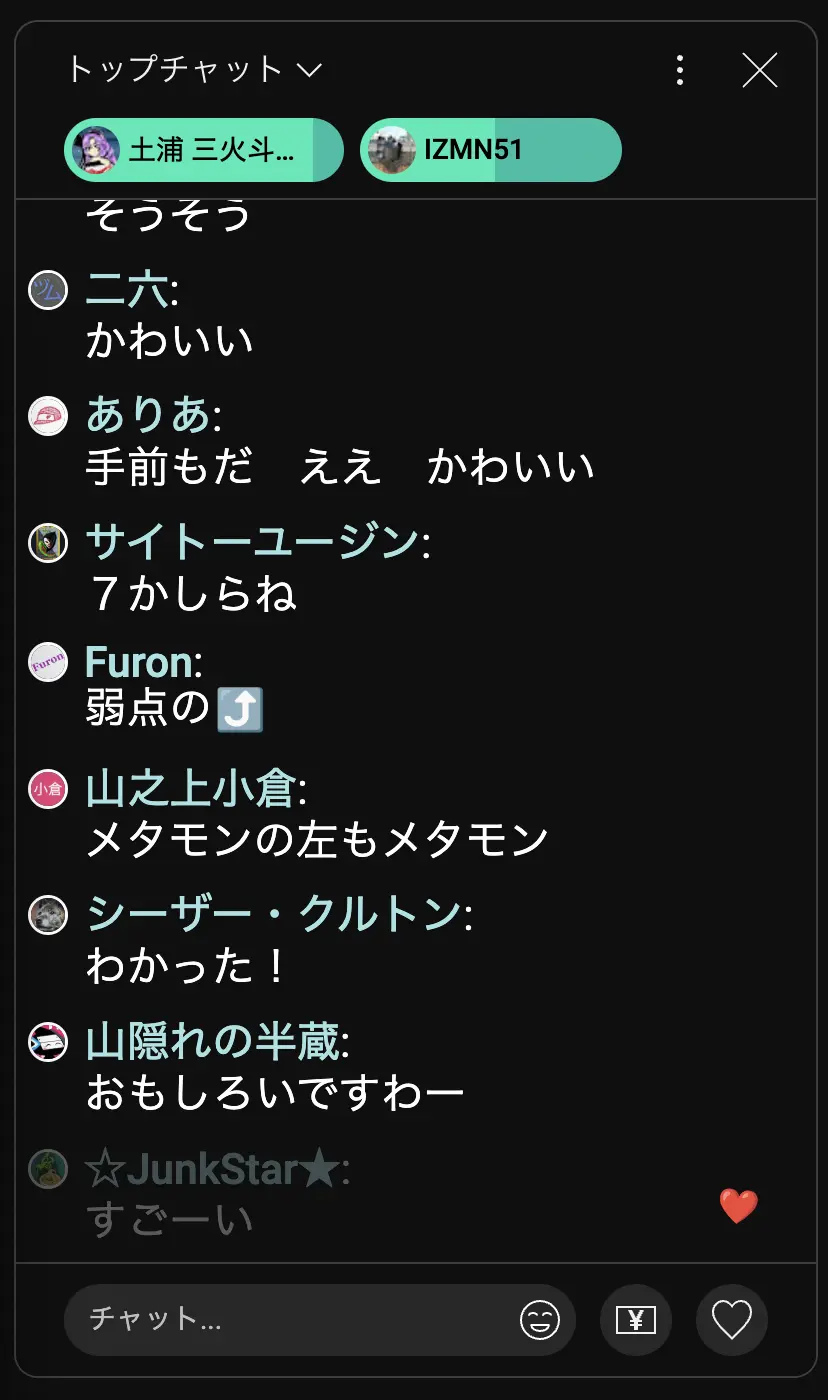
Example2 例2
body .bst-message-list[class] {
--bst-message-entry-pl:14px;
--yt-live-chat-profile-icon-size:20px;
--yt-live-chat-first-line-height:1.6;
--yt-live-chat-emoji-size: 18px;
--bst-author-badge-size: 18px;
}
.bst-message-body {
display:block;
}
.bst-gift-message .bst-message-body {
display: inline;
}
.bst-message-entry{
font-size:16pt;
}
.bst-message-profile-holder{
margin-top:0px;
top:0px;
}
body .bst-message-entry-highlight{
left:-1.65rem;
right:-1.65rem;
}
bst-tooltip {
font-size: 10pt;
}

Example3
body .bst-message-list[class] {
--bst-message-entry-pl:14px;
--yt-live-chat-profile-icon-size:20px;
--yt-live-chat-first-line-height:1.6;
--yt-live-chat-emoji-size: 20px;
--bst-author-badge-size: 14px;
}
.bst-message-head {
font-size: 12pt;
}
.bst-message-body {
font-size:16pt;
display:block;
}
.bst-gift-message .bst-message-body {
font-size: 12pt;
display: inline;
}
.bst-message-profile-holder{
margin-top:0px;
top:0px;
}
body .bst-message-entry-highlight{
left:-1.65rem;
right:-1.65rem;
}
bst-tooltip {
font-size: 10pt;
}
body .bst-message-profile-anchor{
left: -6px;
}
其他參數
--bst-author-badge-size: 16px;--bst-author-badge-mb: .2rem;--bst-default-text-color: #fff;--bst-username-color: #a3e3e3;--bst-list-pl: 20px;--bst-list-pr: 20px;--bst-list-pt: 8px;--bst-list-pb: 8px;--bst-list-gap: 10px;