- ข้อมูล
- โค้ด
- ประวัติ
- ข้อเสนอแนะ (32)
- สถิติ
YouTube JS Engine Tamer
To enhance YouTube performance by modifying YouTube JS Engine
YouTube JS Engine Tamer
Please make sure you install the script from greasyfork.org, not fake sites.
This script changes core mechanisms of the YouTube JS engine.
This script is experimental and subject to further changes.
This might boost your YouTube performance.
CAUTION: This might break your YouTube.
Major Fixs
- Fix Animated Rolling Number Issue in changing of live stream videos
- Disable Wheel/Scroll Cooldown Feature (
overscrollConfig) - Fix Global Shortcut Control
- Fix ShadyDOM Memory Leakage
Note: PERF_471489_ option
- This
PERF_471489_option refers to @nopeless's Youtube Player perf - The idea was good but the implementation was buggy.
- I use a more gentle way to deal with the function to make sure no visual difference in daily usage.
- Not performance guarantee as that script.
Technical Information quoted from from Youtube Player perf
g: the youtube player object
g.updatecallsg.updateValueand this is used to changearia-*for the progress bar (as well as other things)My script adds a cache to this to check for changing values. It marks
dirty=trueif a value is changed. For example, if you are watching at 1:30 mark, then this value is updated to the same value, "1:30" every time you have a new frame. If you get 1:31, a variable is marked dirty and the userscript considers updating the progress bar.
g.Unis used to change the progress bar's transform (which is both a css and dom reflow, Yuck!) so this is suppressed until dirty is true. There are exactly4transforms used for the progress bar update, and its sequential. We can shave a few more cpu resources by checking the count of this function call instead of checking the names.This has an effect of updating the progress bar every 1 second. As a great side effect of my amazing code the progress bar is updated on the same frame as the timestamp is updated, so it updates EXACTLY once per second, nice!
Note: The information described might not be 100% correct. This is just what nopeless discovered.
Transcript Optimization
- This was originally implemented in Youtube tabview. This is no longer implemented in YouTube Tabview Totara.
- This is to do transcript clean up so the performance of the transcript rendering can be much faster.
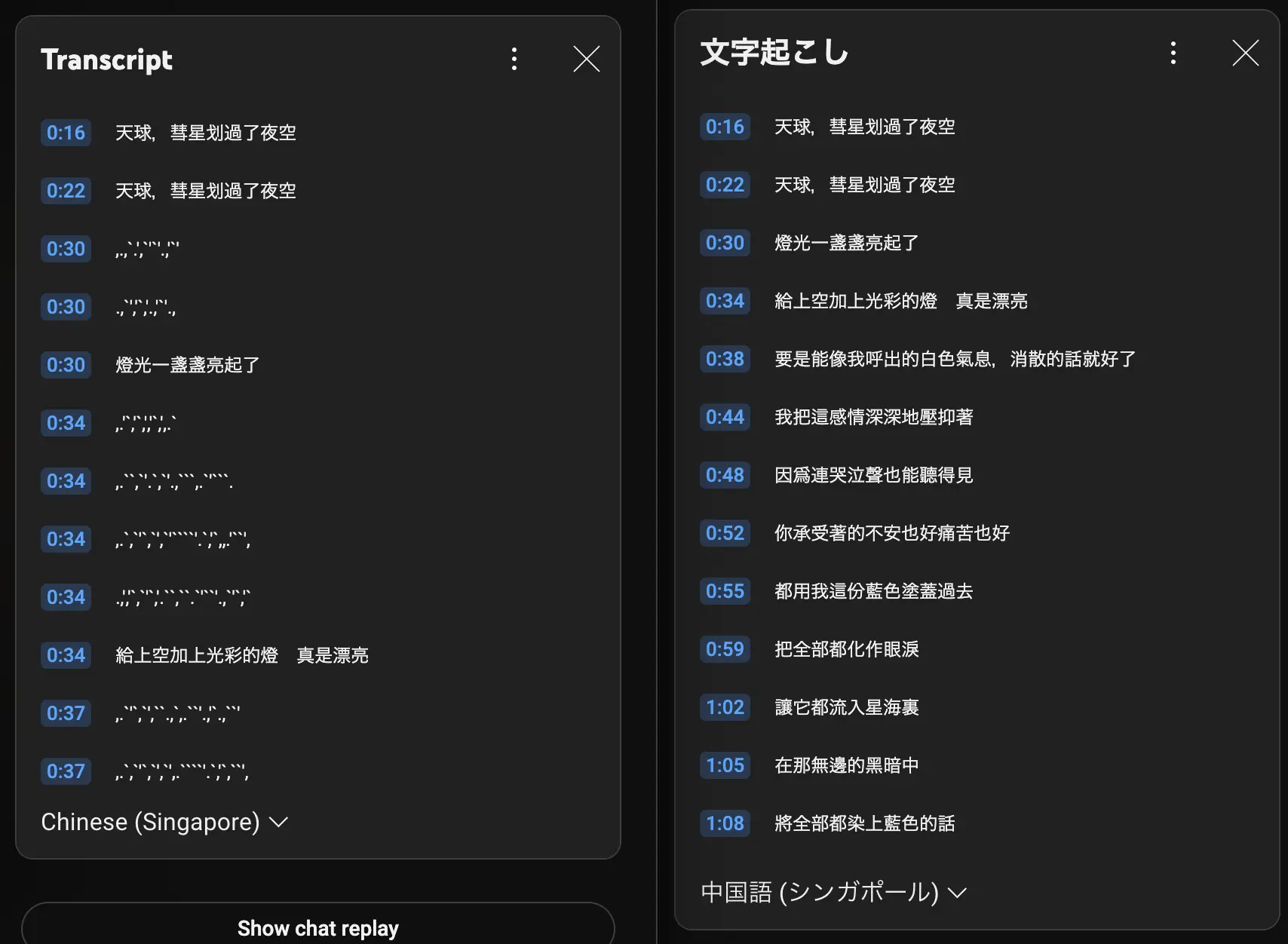
- The optimization will make the transcript panel support multi-line lyrics.
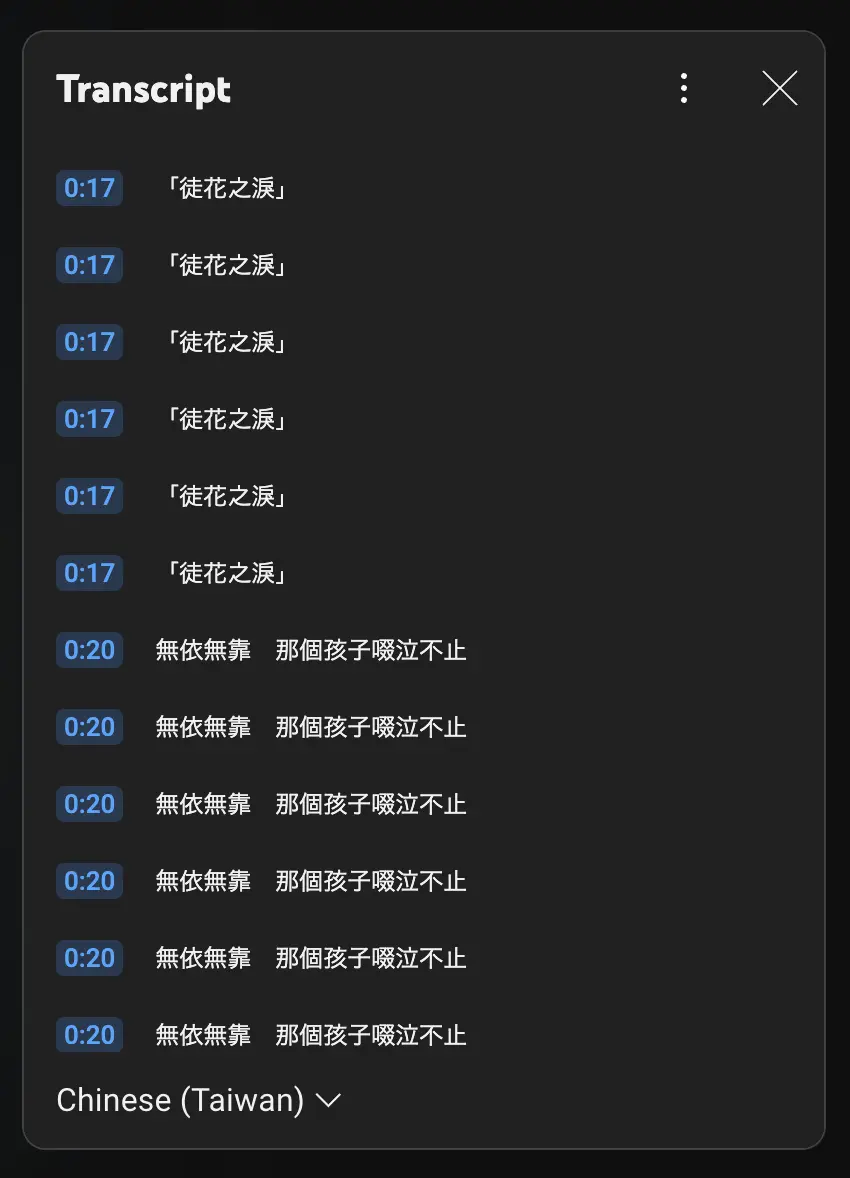
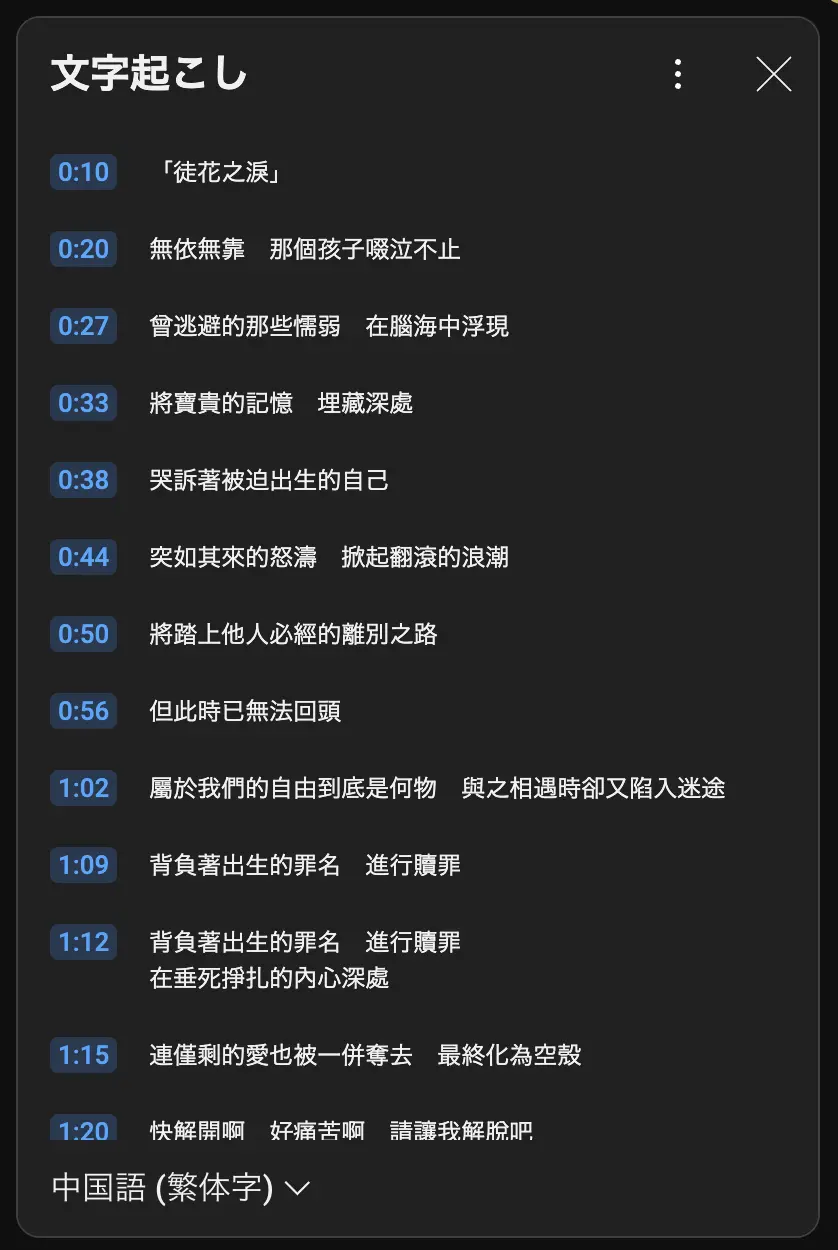
Preview
| Before | After |

|

|

Timeline-based Merge of Multiple Captions

Test for Transcript Optimization
- https://www.youtube.com/watch?v=40dJS_LC6S8 - Japanese - Dual Lines
- https://www.youtube.com/watch?v=dmHJJ5k_G-A - ... - Lyrics Chapter Header
- https://www.youtube.com/watch?v=zLak0dxBKpM - ... - Effect Text
- https://www.youtube.com/watch?v=Ud73fm4Uoq0 - ... - Merge
- https://www.youtube.com/watch?v=UI2Ybr9e7KY - Chinese - Merge
StampDomArray_ Improvement
Divided the original
StampDomArray_process into multiple macroTask framesFaster Rendering Loading
Test for StampDomArray_ Improvement
- https://www.youtube.com/watch?v=ROt1rM9CY1s - transcript (english auto-generated captions)
- https://www.youtube.com/watch?v=30PcoavqFq0&list=PLS3XGZxi7cBXnYfJpUas1ud6XATvWATHb&index=309 - playlist